1410. HTML 实体解析器
题目描述:
「HTML 实体解析器」 是一种特殊的解析器,它将 HTML 代码作为输入,并用字符本身替换掉所有这些特殊的字符实体。
HTML 里这些特殊字符和它们对应的字符实体包括:
- 双引号: 字符实体为
",对应的字符是"。 - 单引号: 字符实体为
',对应的字符是'。 - 与符号: 字符实体为
&,对应对的字符是&。 - 大于号: 字符实体为
>,对应的字符是>。 - 小于号: 字符实体为
<,对应的字符是<。 - 斜线号: 字符实体为
⁄,对应的字符是/。
给你输入字符串 text ,请你实现一个 HTML 实体解析器,返回解析器解析后的结果。
示例 1:
输入:text = "& is an HTML entity but &ambassador; is not."
输出:"& is an HTML entity but &ambassador; is not."
解释:解析器把字符实体 & 用 & 替换
示例 2:
输入:text = "and I quote: "...""
输出:"and I quote: \"...\""
示例 3:
输入:text = "Stay home! Practice on Leetcode :)"
输出:"Stay home! Practice on Leetcode :)"
示例 4:
输入:text = "x > y && x < y is always false"
输出:"x > y && x < y is always false"
示例 5:
输入:text = "leetcode.com⁄problemset⁄all"
输出:"leetcode.com/problemset/all"
提示:
1 <= text.length <= 10^5- 字符串可能包含 256 个ASCII 字符中的任意字符。
解题分析及思路:
方法:哈希表
思路:
由于所有的特殊字符都是由 & 开始,所以可以使用哈希表存储所有的特殊字符,然后遍历字符串。
如果当前字符是 &,则从 & 开始往后遍历,如果存在对应的特殊字符,则替换为对应的字符,否则直接添加到结果中。
var m = map[string]byte{
""": '"',
"'": '\'',
">": '>',
"<": '<',
"⁄": '/',
"&": '&',
}
func entityParser(text string) string {
var res []byte
for i := 0; i < len(text); i++ {
var index = i
if text[i] == '&' {
for j := 2; j <= 7 && i+j <= len(text); j++ {
if v, ok := m[text[i:i+j]]; ok {
res = append(res, v)
i += j - 1
}
}
}
if index == i {
res = append(res, text[i])
}
}
return string(res)
}
复杂度:
- 时间复杂度:O(n)
- 空间复杂度:O(1)
执行结果:
- 执行耗时:33 ms,击败了86.67% 的Go用户
- 内存消耗:6.9 MB,击败了40.00% 的Go用户
 ```
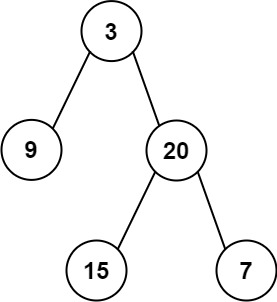
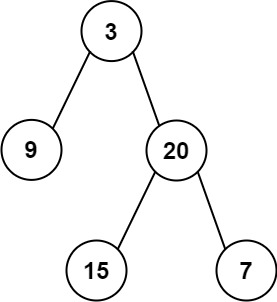
输入: preorder = [3,9,20,15,7], inorder = [
```
输入: preorder = [3,9,20,15,7], inorder = [ ```
输入:inorder = [9,3,15,20,7], postorder
```
输入:inorder = [9,3,15,20,7], postorder  ```
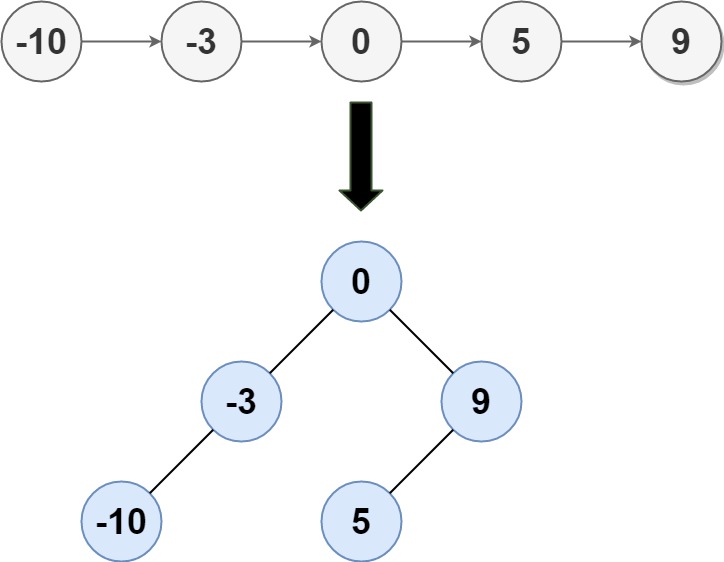
输入: head = [-10,-3,0,5,9]
输出: [0,-3,9
```
输入: head = [-10,-3,0,5,9]
输出: [0,-3,9 ```
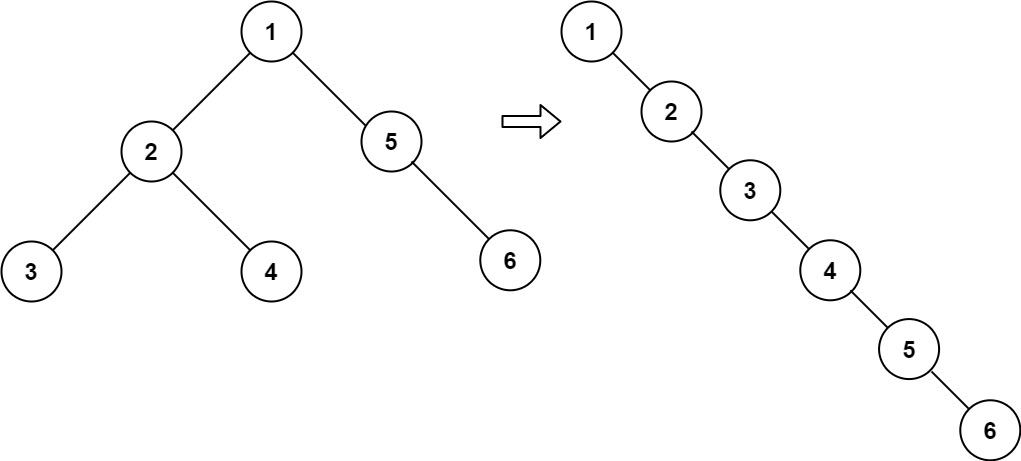
输入:root
```
输入:root